
Schlanker Flash-Player für MP3 |
|
Dienstag, 16. Dezember 2008
|
||
|
Möchte man Musik oder Sprache auf die eigene Website bringen ist ein kompletter Videoplayer wie der "Flowplayer" manchmal zu überdimensioniert. Es geht auch einfacher.
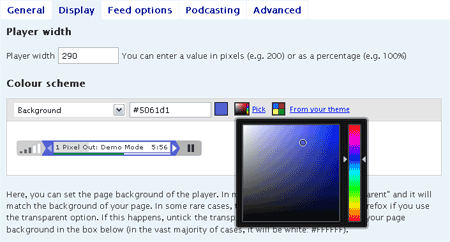
In meinem vorherigen Beitrag habe ich ein wenig über den Flowplayer berichtet, mit dem Videos im FLV-Format auf die eigene Website bannen kann. Diesen Beitrag widme ich einem viel schlankeren Player, der ebenfalls kostenlos erhältlich ist und mit dem man "nur" MP3-Audio-Dateien abspielen kann. Demonstration Bestehend aus nur einem Play-Button in seinem Ursprungszustand, öffnet er sich bei Klick und erweitert sich so zu einem vollständigen MP3-Player, mit Lautstärkeregelung, Trackanzeige und Fortschrittsanzeige über die man das Lied beliebig vor- und zurückspulen kann. Der Player trägt den Namen "WordPress Audio Player" und wie der Titel bereits vermuten lässt handelt es sich hierbei um ein Plugin für das CMS Wordpress. Wordpress-Version Das Plugin, dass man sich einfach herunterladen und installieren kann, wartet mit einer einfachen Konfigurationsmöglichkeit auf, um die Farben des Players nach Belieben abzuändern.  Die MP3-Dateien lassen sich über den normalen Content-Bereich eines Artikels beliebig einfügen und platzieren. Standalone-Version Dieser Player ist nicht schlecht und so wird dessen Nutzung glücklicherweise nicht nur auf Wordpress beschränkt, sondern es gibt auch eine Standalone-Version des Players, die über die Einbindung von JavaScript und Flash funktioniert. Farben können nun nicht mehr über einen einfachen Editor angepasst werden, man hat jedoch vielfältige Möglichkeiten über das Abändern von Variablen ein entsprechendes Ergebnis zu erzielen. Während der Player im Head-Bereich so eingebunden wird <script type="text/javascript"> kann man im Body beliebig viele Instanzen des Players definieren. <p id="audioplayer_1">Der Text ist sichtbar, wenn Flash fehlt.</p> Die Konfiguration der Farben und diverser anderer Einstellungen, wie das Deaktivieren der Animationen oder das Einstellen der voreingestellten Lautstärke werden als entsprechende Parameter im JavaScript im Head-Bereich vorgenommen. Das JavaScript und die Flash-Datei vom Player nehmen jeweils 10,5 KiloByte des Ladevolumens in Anspruch. Durch das schlanke Design des Players ist er in praktisch jedes Layout integrierbar. Entdeckt hatte ich den Player auf der Website des kommerziellen Radios RPR1, jedoch erst dank eines Kollegen (Danke Tim! :)) fand ich auch die entsprechende Website zum Player. Auf der Website gibt es im Übrigen eine umfangreiche Dokumentation und Code-Beispiele, die bei der Einbindung helfen. Link Wordpress Standalone-Audio-Player  Kommentare (6) Kommentare (6)
|
||
| Letzte Aktualisierung ( Dienstag, 16. Dezember 2008 ) | ||
| < Zurück | Weiter > |
|---|




